| 虚拟主机域名注册-常见问题 → 云建站问题 → 图文帮助 | |||||||
| 导航栏的添加和管理
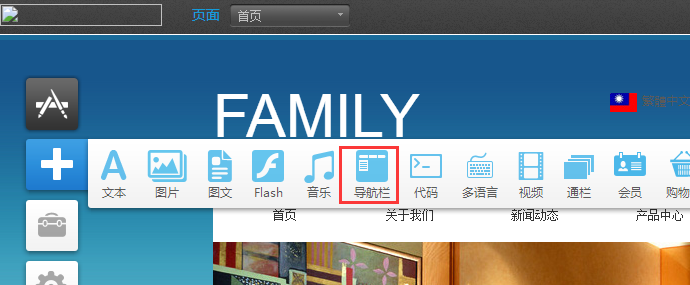
通过编辑页面左侧的“添加模块”按钮, 将导航栏模块拖到编辑页面上。
拖拽后的效果如图,为了方便查看,我们将之前的导航栏隐藏到下面的层,使用
(1)导航类型 本地导航/自定义导航本地导航--我们事先已经设置好的导航的样式,具体的挑选可以在“样式”功能处选择。自定义导航—您可以自行设计自己需要的导航模式,这个会需要比较多的时间,一般都会选择使用本地导航,本地导航中目前有178种,分为横向和纵向导航共6大类,每种类别都有对应多种颜色选择,同时提供子菜单可以向上或者向左的导航样式。 超级大屏自定义导航,提供一种比较宽的导航,具体功能菜单需要您自行编辑。 (2)菜单编辑 点击“菜单编辑”,会打开“页面管理”中的页面菜单(左上角),在这里,可以用鼠标拖拽的方式调整页面的顺序。
(3)样式 样式就是导航条的样式,从这里选择的都是本地导航,已经设计好供选择的:
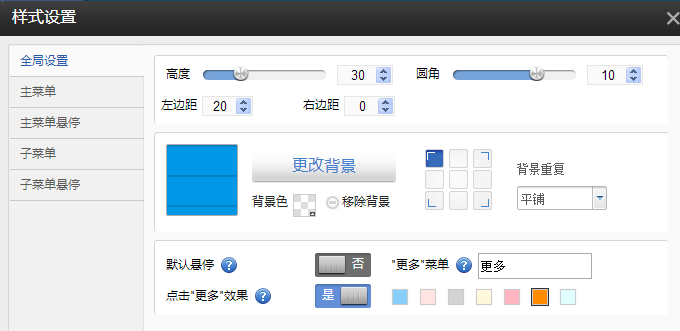
(4)样式设置
具体编辑方式参考:http://www.west.cn/faq/list.asp?unid=1244 (5)属性 导航栏的属性设置和文本模块、图片模块的使用是完全一样的。
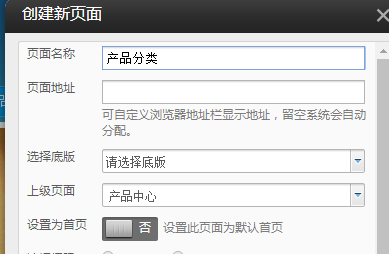
边框: 假如我们要添加一个叫“产品分类”的页面做为“产品中心”的二级页面, 可按以下方法操作:同上点击“创建新页面”(或者对应主页面后面的+), 打开新增页面的对话框。名称填写子页面名称。上级页面选择产品中心。
保存后可以看见产品中心下有新增的产品分类子页面。(如果提示选择底板建议选择common默认的站点底板)
如需不显示这个子页面,可以在页面管理中点击眼睛的图标,即可隐藏。
|
|||||||
| >> 相关文章 | |||||||


 ,然后将刚刚的导航栏放到指定位置。
,然后将刚刚的导航栏放到指定位置。