| 虚拟主机域名注册-常见问题 → 云建站问题 → 图文帮助 | |||||||
| 页面中添加图片模块并编辑
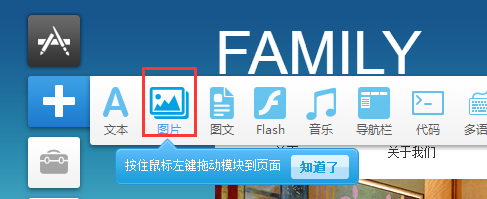
如何新增图片模块、如何更换原有的图片、如何线上调整图片的尺寸或者编辑图片、如何为图片添加链接、如何为图片模块添加边框背景等等 1. 添加图片模块--给网页添加一张图片
松手,该模块添加成功,后续仍可以鼠标拖动该模块进行任意移动。松手后,系统会自动弹出图片选择界面:
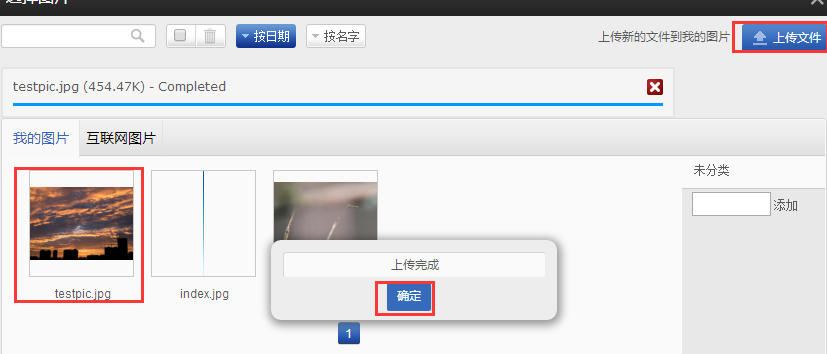
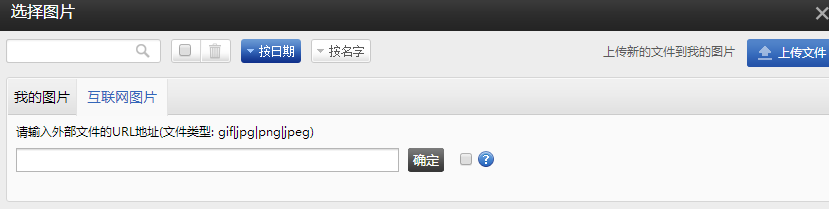
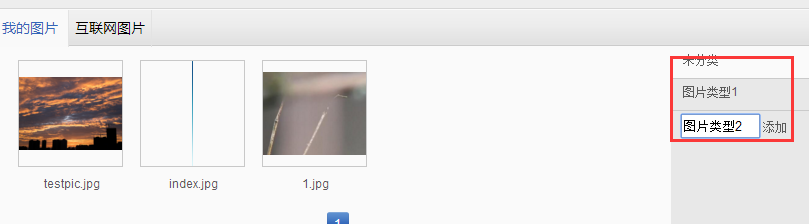
您可以选择上传文件(图片大小倾控制在512kb内)或者使用互联网上的图片url地址(注意:如果使用互联网图片,系统会自动在“我的图片”处保留一个副本,届时也可以选择直接使用保存好的图片而放弃URL链接(URL链接方式的弊端:如果对方网页撤除这个图片,自己的网页上将无法显示,因这个URL链接已经不再存在))。 图片类型较多时,可以创建图片类型的分类,方便管理:
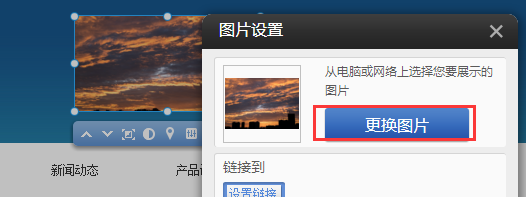
2. 替换现有模板中的图片 如果喜欢模板中原有的布局,可以直接将模板中的某个图片替换成自己的图片以节省设计时间。(注意:请调整自己的图片尺寸比例以配合本身设计的比例)
点击“更换图片”, 系统会弹出图片文件管理器, 然后选择新的图片进行替换即可,步骤与上面提及的“添加新的图片模块”是一致的。 3. 直接在页面上调整图片尺寸
缩放模式:整图缩放,类似放大镜的功能,但处理不当,可能出现压缩的情况。此功能并不改变系统中已保存的图的大小尺寸,仅在显示的部分上作出调整,仍可以通过恢复高或宽度来恢复到原图的样子 4. 编辑图片并修改原图
图片编辑功能, 预设有美化图片、人像美容、拼图、动画再功能,每种功能有不同效果。具体的每项功能, 您可以在实践中慢慢体会。请记得每做一次调整,必须点击“应用”再进行下一步的调整或者编辑。 5. 给图片建立一个链接
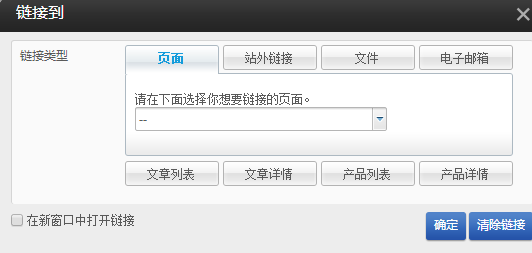
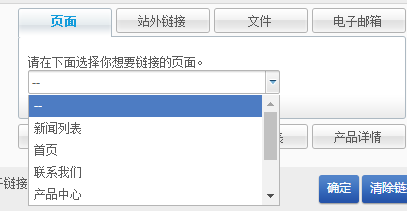
“页面”:如图,可以跳转到您网站的指定页面:
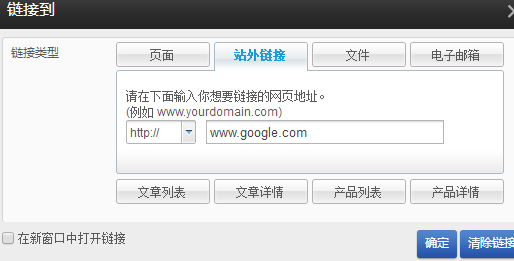
“站外链接”:是指可以将图片链接到互联网上的某个页面或某个站点, 只要您把地址填进去即可。如下图,以www.google.com为例,勾选“在新窗口打开链接”可以在新增的选项卡中打开www.google.com的页面
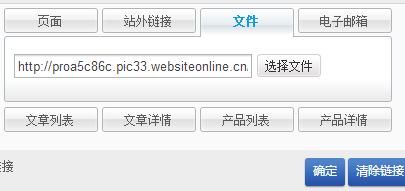
“文件”:是指可以将图片链接到您已上传在“我的文件”中的文件(如jpg,pdf,word,mp3等等)。当点击该图片时,系统会调用访客本地电脑的相关程序并打开相应的文件。注意:如果访客本地客户端没有可以支持的软件或者版本不支持,将无法打开这个文件。添加的方式如下图:选择好文件后确定,再保存即可。
6.为图片模块添加边框背景等
1)图片说明:当设置了图片说明后,访客鼠标放在该图上就会自动显示说明的内容。如图测试图片:
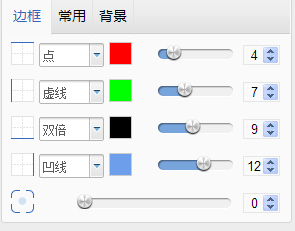
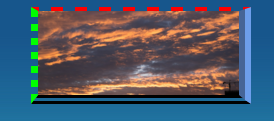
2)模块边框:我们可以为每个图片设置边框,而边框也可以选择线条类型、粗细程度和线条颜色,这个和word中表格是类似的。现在来看看设置和设置后的效果(左图为设置,右图是效果)
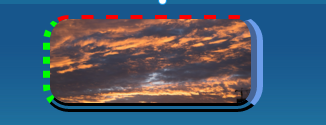
当然,如果您不喜欢方正的边角,还可以对模块进行圆角显示的设置。假设把圆角数值设为26,来看看右图的效果,对比上图:
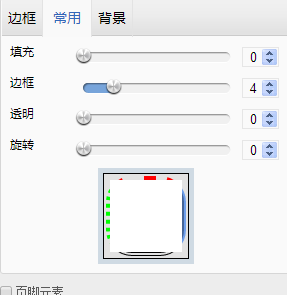
3)常用:点击“常用”进入另外一个设置界面,这里沿用了上图的设置
4)背景:为达到明显的效果,我们将该图的透明度调回0,并且将填充值调大,然后添加一个背景。背景可以为一张图片,也可以是颜色的简单填充。
如果选择使用图片,则:点击“更改背景”,从“我的图片”中选择对应的图片后即可直接生效;点击“移除背景”将会删除该背景;勾选“固定背景”则无论图片尺寸多少,该背景相对于模块的位置不变;左下角可以设置背景重复和对齐位置。 7. 图片模块的其它注意事项
|
|||||||
| >> 相关文章 | |||||||






 以及
以及